js okienko pop-up - modyfikacja
 ` ManieK
19.05.2010
` ManieK
19.05.2010
Hi mam nie mały problem. JS dopiero sie ucze i powoli sobie ogarniam, lecz nie mam czasu spedzic nad jednym cały dzień by rozwiązać problem. A więc mam skrypt na pop-up okienka:
Chodzi mi o to żeby w okienkach wyswietlał się na górze pasek kolorowy z tytułem (chodzi mi o samą górę). Sam tego nie ogarniam. Wiem że jest tu zawartość html ale mi to wiele nie mówi, ponieważ nie wiem gdzie co urzyć. Prosiłbym o podpowiedz jak dodać ewentualną belke.
<html> <head> <title>Alert specjalny</title> <meta name="description" content="Nietypowe okienko dialogowe. Sprytne połączenie CSS i JavaScript"> <meta name="kategoria" content="Gości"> <meta name="author" content="BlaTek"> <meta name="email" content="[email protected]"> <meta name="www" content="http://blatek.25.pl"> <meta http-equiv="content-type" content="text/html; charset=iso-8859-2"> <style type="text/css"> body {background-color:#aaa} #alertX { position:absolute; left:30%; width:40%; visibility:hidden; overflow:auto; z-index:400; padding:15px; background-color:black; border:3px solid goldenrod; color:#d0d8e0; font:normal bold 12px Verdana,Arial,Tahoma; text-align:center; } body > #alertX {position:fixed} #alertX a:link {text-decoration:none; color:goldenrod} #alertX a:visited {text-decoration:none; color:goldenrod} #alertX a:hover {text-decoration:underline; color:gold} </style> <script type="text/javascript"> function alertX(x){ if(!x){ document.getElementById('alertX').style.visibility='hidden' return } with(document.getElementById('alertX')){ style.height='';innerHTML=x+ '<hr style="margin-top:20px"><div style="text-align:center">'+ '<a href="javascript:alertX()">Zamknij</a></div>' var y=window.innerHeight?innerHeight:document.body.clientHeight, m=y-50 style.height=offsetHeight>m?m+'px':'' style.bottom=y/2-offsetHeight/2+'px' style.visibility='visible' } } Tekst1='Wpisz Kod obiektu: <input type="text" size="15" value=""' Tekst2='Wpisz wartość T [h] = <input type="text" size="10" value=""' Tekst3='Wpisz wartość TI [h] = <input type="text" size="10" value=""' Tekst4='Wpisz wartość TII [h] = <input type="text" size="10" value="">' Tekst5='Wpisz wartość TIII [h] = <input type="text" size="10" value="">' </script> </head> <body> <div id="alertX"></div> <p> <a href="javascript:alertX(Tekst1)">Otwórz pierwsze okienko</a><br> <a href="javascript:alertX(Tekst2)">Otwórz drugie okienko</a><br> <a href="javascript:alertX(Tekst3)">Otwórz trzecie okienko</a><br> <a href="javascript:alertX(Tekst4)">Otwórz czwarte okienko</a><br> <a href="javascript:alertX(Tekst5)">Otwórz piąte okienko</a><br> </p> </div> </body> </html>
Chodzi mi o to żeby w okienkach wyswietlał się na górze pasek kolorowy z tytułem (chodzi mi o samą górę). Sam tego nie ogarniam. Wiem że jest tu zawartość html ale mi to wiele nie mówi, ponieważ nie wiem gdzie co urzyć. Prosiłbym o podpowiedz jak dodać ewentualną belke.
 -PainKiller-
19.05.2010
-PainKiller-
19.05.2010
nie wiem ale jeżeli tak zaczynasz przygodę z programowaniem to daleko nie zajdziesz. Zacznij od podstaw bo nawet nie wiesz z czego składa się ten kod. Ktoś da ci gotowca i pomyślisz że znasz js? Opanuj to tak abyś taki skrypt napisał sam wtedy edycja nie będzie żadnym problemem.JS dopiero sie ucze i powoli sobie ogarniam, lecz nie mam czasu spedzic nad jednym cały dzień by rozwiązać problem
 ` ManieK
19.05.2010
` ManieK
19.05.2010
rozumiem Ciebie, lecz trzeba miec czas żeby sie uczyc.
Poprostu jest wyjatkowa sytuacja i musze dojsc do tego jak najszybciej wiec proszę o pomoc
Swoją drogą masz może jakiś dobry poradnik by zacząc od podstaw?
Poprostu jest wyjatkowa sytuacja i musze dojsc do tego jak najszybciej wiec proszę o pomoc
Swoją drogą masz może jakiś dobry poradnik by zacząc od podstaw?
 -PainKiller-
19.05.2010
-PainKiller-
19.05.2010
1. po pierwsze to nie jest okienko pop up
2. postaram się pomóc jednak nie wiem o co Tobie chodzi dokładnie może zrobisz jakiś screen albo opisz to ze szczegółami.
jeśli chodzi o naukę podstaw to jakaś najnowsza książka z heliona, ewentualnie Vademecum
2. postaram się pomóc jednak nie wiem o co Tobie chodzi dokładnie może zrobisz jakiś screen albo opisz to ze szczegółami.
jeśli chodzi o naukę podstaw to jakaś najnowsza książka z heliona, ewentualnie Vademecum
 ` ManieK
19.05.2010
` ManieK
19.05.2010
Wiem, ale coś na podobe 
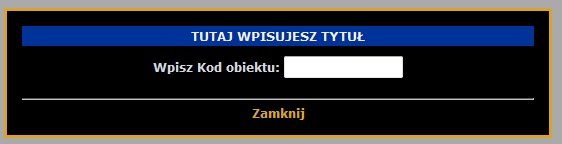
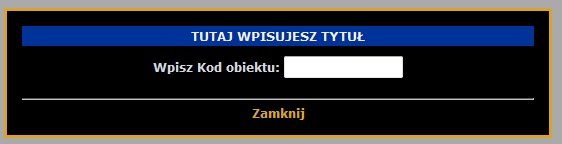
screen
link
Chciałbym taki element jak na screenie: granatowa belka z tytułem który można zmieniać w zależności od okienka
screen
link
Chciałbym taki element jak na screenie: granatowa belka z tytułem który można zmieniać w zależności od okienka
 -PainKiller-
19.05.2010
-PainKiller-
19.05.2010
to banalnie proste wystarczy znać XHTML/CSS i podstawy struktury js
do

Użytkownik -PainKiller- edytował ten post 19.05.2010 22:10
do
Tekst1='Wpisz Kod obiektu: <input type="text" size="15" value=""'wstawiasz
Tekst1='<div id="pasek-kolorowy">TUTAJ WPISUJESZ TYTUŁ</div>Wpisz Kod obiektu: <input type="text" size="15" value=""'co powoduje stworzenie bloku na treść, pozostaje sformatować jego styl m.in tło, do deklaracji stylów dopisz:
#pasek-kolorowy {
background: #039; padding-top: 3px; padding-bottom: 3px; margin-bottom: 10px; color: #f1f1f1;}efekt: 
Użytkownik -PainKiller- edytował ten post 19.05.2010 22:10
 ` ManieK
19.05.2010
` ManieK
19.05.2010
dzięki wielkie, hmm w sumie to nie pomyslalem o tym, najprostrza i najlepsza opcja.
Tylko jak wysokość okienka zmienic bo padding ustawiłem na 0 i sie troche zmiejszyło i jest za małe
bo padding ustawiłem na 0 i sie troche zmiejszyło i jest za małe
Tylko jak wysokość okienka zmienic
 -PainKiller-
19.05.2010
-PainKiller-
19.05.2010
w jakim sensie zwiększyć? jeśli zwiększysz po prostu ustawiając jego wysokość to będziesz musiał podchodzić indywidualnie do każdego z kolei, teraz okno samo ci się dostosowuje do ilości treści. Proponowałbym zwiększyć przestrzeń pomiędzy poszczególnymi elementami a nie samo okno jako całość ![:]](https://amxx.pl/public/style_emoticons/default/cwaniak.gif)


