Symulowanie przycisków w js
 Robiin
08.06.2022
Robiin
08.06.2022
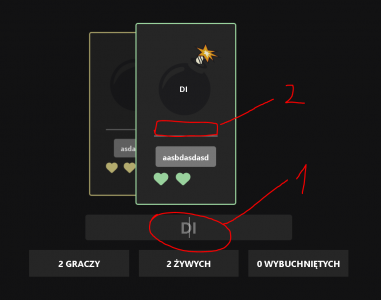
Mam dwa pola, w jednym wpisuję tekst (1), drugie służy do wyświetlania tego tekstu, jest to div (2):
Przy każdym wpisaniu znaku w pole 1, pole 2 dodaje nowy <span> z tym znakiem:
Problem polega na tym, że gdy próbuję ustawić wartość 1 pola w javascripcie, to 2 na to nie reaguje i nic nie wyświetla.
Próbowałem ustawiać poprzez object.value i KeyboardEvent. Opcja pierwsza wpisuje w pole 1 wartość, ale nie aktualizuje 2. Opcja druga nie pokazuje zupełnie nic.
Domyślam się, że to jakaś zależność react-owych hooków, które aktualizują 2 kiedy 1 jest zmieniana.
Stąd moje pytanie - jak skutecznie podmienić tę wartość lub zasymulować klikanie przycisków tak, aby oba obiekty zareagowały?
 Robiin
08.06.2022
Robiin
08.06.2022
Powinienem zaznaczyć, że robię wtyczkę. Więc puppeteer nic mi nie pomoże
 dasiek
09.06.2022
dasiek
09.06.2022
Domyślam się, że to jakaś zależność react-owych hooków
React, moje guilty pleasure... ![]()
Wszystko trzymasz w jednym komponencie? Może wysyłany event z jednego miejsca na drugi nie aktualizuje stanu?
Nie całkiem rozumiem, jak to ma wyglądać, czy to coś na wzór takiego o czegoś? -> https://codesandbox....le=/src/App.tsx
Kopsnij no kod to się zobaczy.
 Robiin
09.06.2022
Robiin
09.06.2022
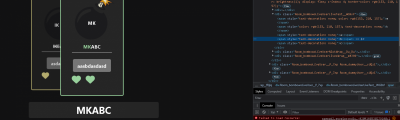
Samego kodu reactowego nie mam, bo to nie moja stronka (chyba, że da się jakoś wyciągnąć?)
 dasiek
09.06.2022
dasiek
09.06.2022
a bo jo żem myślał, że takie cudaki robisz sam, a to po prostu chcesz ingerować w inną stronę - to ja za głupi na to jestem, ale możesz się pobawić żeby manualnie trigerować event a nie tylko "ustawić wartość" - sprawdzałeś?
 Robiin
09.06.2022
Robiin
09.06.2022
Sprawdzałem już KeyboardEvent i Event. Oba nie dają żadnego efektu. Spróbowałem też użyć kodu ze stacka, którego podesłałeś, ale używają tam initEvent, które jest deprecated i zamiennikiem jest Event - czyli coś, czego już próbowałem.
No i pytanie też czy nie jest tak, że przy zmianie 1, react nie robi jakiejś innej magii w środku, co by przeszkadzało w np. submitowaniu tego inputa później.
 DarkGL
09.06.2022
DarkGL
09.06.2022
Poleciłem puppeteera itp. ponieważ wydaje mi się że nie zrobisz tego w ten sposób.
 Robiin
10.06.2022
Robiin
10.06.2022
Wiem, że z puppeteerem można coś takiego wyczarować, ale jako że jest to wtyczka to wolałbym jeszcze pokombinować z vanillah jsem w normalnej przeglądarce. Ostatecznie po prostu przerzucę się na puppeteera.