Witam
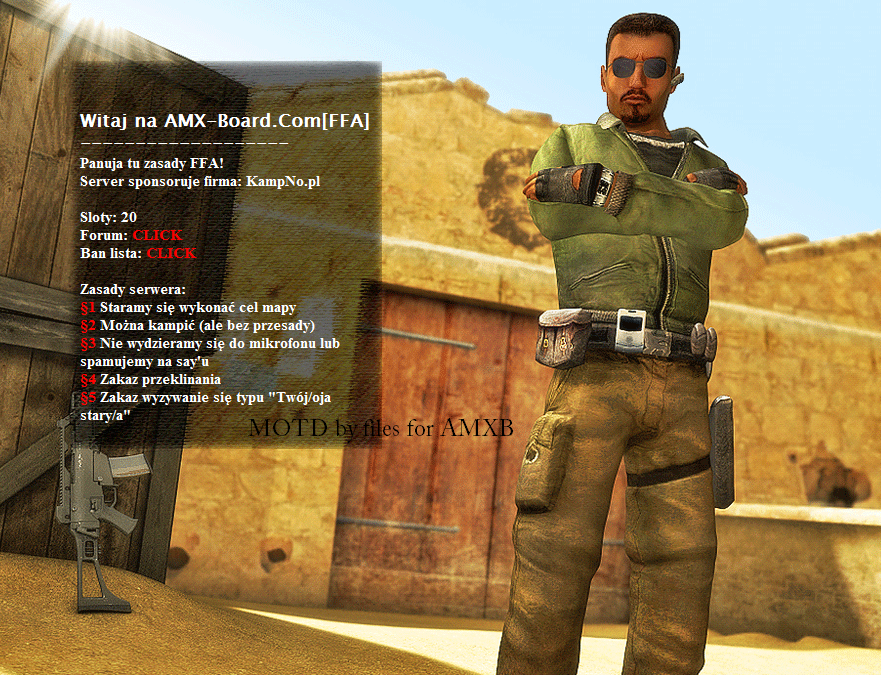
Posiadam na serwerze amxbans i psychostats - chciałem w ekranie powitalnym zrobić taki sam efekt jak na przykładzie:

Czyli tło w postaci obrazka, po lewej stronie menu, i co najważniejsze takie jak na przedstawionym wyzej przykładzie
Ban Lista - CLICK
FORUM - CLICK
PSYCHOSTATS - CLICK
Nie bardzo znam się na html, więc może ktoś posiada taki lub podobny motd (w sumie to sporo razy spotkałem się z czymś takim) lub byłby tak miły i mógłby dla mnie coś takiego zrobić? Oczywiście zapłace w postaci +.
Z góry dziękuje.


 Dodatki SourceMod
Dodatki SourceMod




 Temat jest zamknięty
Temat jest zamknięty














