Witam.
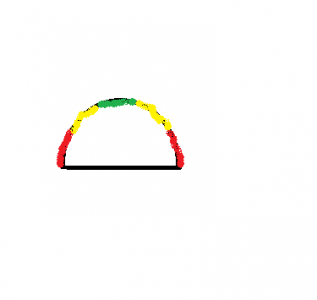
Mam mały problem aby zrobić różna kolorowy w półokręgu.
W załączniku daje obrazek dla wglądu co chcę osiągnąć.
Kod:
<td style="width: 1300px;" class='first_column'> <div class="container"> <div class="circle"> <div class="quarter red left"></div> <div class="quarter yellow left"></div> <div class="quarter green"></div> <div class="quarter yellow right"></div> <div class="quarter red right"></div> <div class="cut"></div> X °C </div>
.circle
{
position: relative;
width: 200px;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
}
.quarter
{
position: absolute;
border-radius: 50%;
width: 200px;
height: 200px;
}
.quarter.red.left
{
background: red;
clip: rect(0px, 25px, 100px, 0px);
width: 200px;
}
.quarter.yellow.left
{
background: yellow;
clip: rect(0px, 50px, 55px, 0px);
width: 200px;
}
.quarter.green
{
background: green;
clip: rect(0px, 100px, 40px, 0px);
width: 200px;
}
.quarter.yellow.right
{
background: yellow;
clip: rect(0px, 150px, 100px, 100px);
width: 200px;
}
.quarter.red.right
{
background: red;
clip: rect(0px, 25px, 100px, 0px);
width: 200px;
}
.cut
{
position: absolute;
top: 25%;
left: 25%;
width:200px;
height:100px;
background-color: white;
border-radius:100px 100px 0px 0px;
-moz-border-radius:100px 100px 0px 0px;
pointer-events: none;
}


 Dodatki SourceMod
Dodatki SourceMod