W jednej z aktualizacji CS 1.6 zmienione przeglądarkę używana w okienku motd ( widżet Internet Explorera ) na dużo nowocześniejszą.
Obsługującą JavaScript , daje nam to kilka ciekawych możliwości.
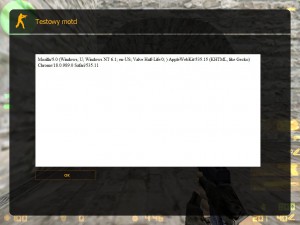
Sama przeglądarka posługuje się takim user agentem
Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; Valve Half-Life/0; ) AppleWebKit/534.1 (KHTML, like Gecko) Chrome/18.0.989.0 Safari/535.11

User agent może być inny na innych komputerach.
Jednak widać ze gra korzysta tutaj z najnowszej wersji Chrome i Silnika WebKit co daje nam dostęp do JS i HTML5
Używając alert z javascript możemy uzyskać daw ciekawe efekty
Kiedy alert jest wyświetlany wraz z jakąś treścią np.
alert( 'Napis' )

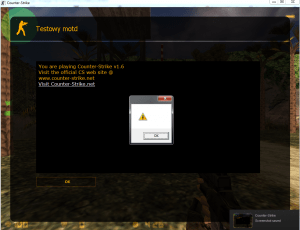
jednak użycie alert z pustym ciągiem znaków daje jeszcze ciekawszy efekt
alert( '' )

Warto zauważyć że jest to osobne okno nie połączone z oknem cs'a które łapie focus i staje się aktywnym aktualnie oknem , w przeciwieństwie do alert z ciągiem znaków gdzie okno alertu jest wbudowane w gui gry.
I jeszcze confirm
confirm( 'test' )

prompt nie udało mi się uruchomić
http://www.w3schools.com/js/js_popup.asp
warto zauważyć że wykorzystując alert możemy zmusić gracza do nie zamykania okna motd , po prostu trzeba wyświetlać ciągle alert za każdym razem kiedy gracz go zamknie , kiedy alert jest wyświetlany nie można zamknąć okna motd przyciskiem OK dopóki box alerta jest widoczny.
HTML5 oraz JavaScript posiada w sobie możliwości obsługi plików ( odczytywanie itp. ) tak zwany file api ( http://www.html5rocks.com/en/tutorials/file/dndfiles/ ).
Niestety mimo że JavaScript posiada w sobie obiekty
- window.File
- window.FileReader
- window.FileList
- window.Blob
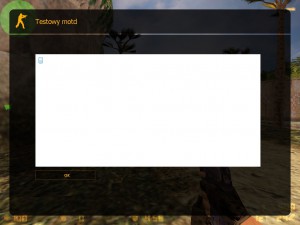
To dodanie takiego kodu html
powoduje taki efekt

dlatego nie możemy wybrać pliku do wczytania , warto zauważyć ze przy próbie wybrania pliku CS zaczynał dziwnie się zachowywać i musiałem restartować całego steam'a.
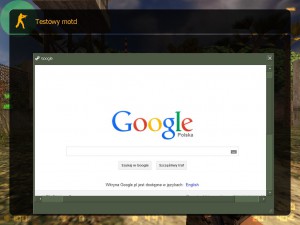
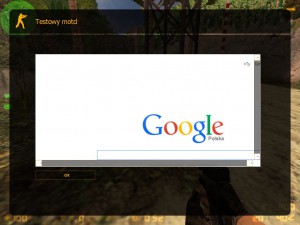
JavaScript pozwala na otwieranie nowy okien/kart poprzez window.open( http://www.w3schools.com/jsref/met_win_open.asp ) i to akurat działa co daje ciekawe efekty
Kilka testowanych przeze mnie ustawień ( komentarze są specjalnie )
//var printOut = window.open("http://www.google.com","_blank", 'height=200, width=200');
//var printOut = window.open("http&://www.google.com","_parent", 'height=200, width=200');
//var printOut = window.open("http&://www.google.com","_self", 'height=200, width=200');
//var printOut = window.open("http&://www.google.com","_top", 'height=200, width=200');
//var printOut = window.open("http&:///www.google.com","asd", 'height=200, width=200');
//var printOut = window.open("http&://www.google.com","_blank", 'fullscreen=1');
Niestety przesuwanie itp. nie działaprintOut.moveTo(500, 100); printOut.focus();_blank daje ciekawy efekt w postaci nowego okna

motd można wtedy zamknąć a okno zostaje


_parent , _self , _top i własna nazwa odswieża po prostu strone w standardowym miejscu w motd

fullscreen=1nie działało ale już ustawianie height i width tak
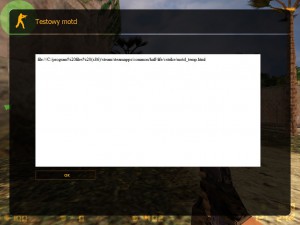
Wykorzystując JavaScript możemy też odczytać gdzie na dyskuj znajduje się jego folder gry poprzez
document.locationnp.

Możemy też wysłać tą wartość do np. skryptu php przez otworzenie nowej karty sposobem wyżej( window.open ) z odpowiednimi parametrami GET.
Lub możemy użyć
<meta http-equiv="refresh" content="0;url=http://google.pl?test=1/">lub iframe
Dzięki dostępowi JavaScript możemy też ładować JQuery
np.
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
Niestety zapytania ajax nie działają. Plugin którego używałem do testowania był bardzo prosty.
#include
#include
#define PLUGIN "New Plug-In"
#define VERSION "1.0"
#define AUTHOR "DarkGL"
public plugin_init() {
register_plugin(PLUGIN, VERSION, AUTHOR)
register_clcmd( "say /testMotd" , "testMotd" );
}
public testMotd( id ){
show_motd( id , "testMotdJavaScript.txt" , "Testowy motd" );
}
Wszystkie ustawienia pokazane w tym wpisie mogą dać inne efekty na innych komputerach.


 Dodatki SourceMod
Dodatki SourceMod




















